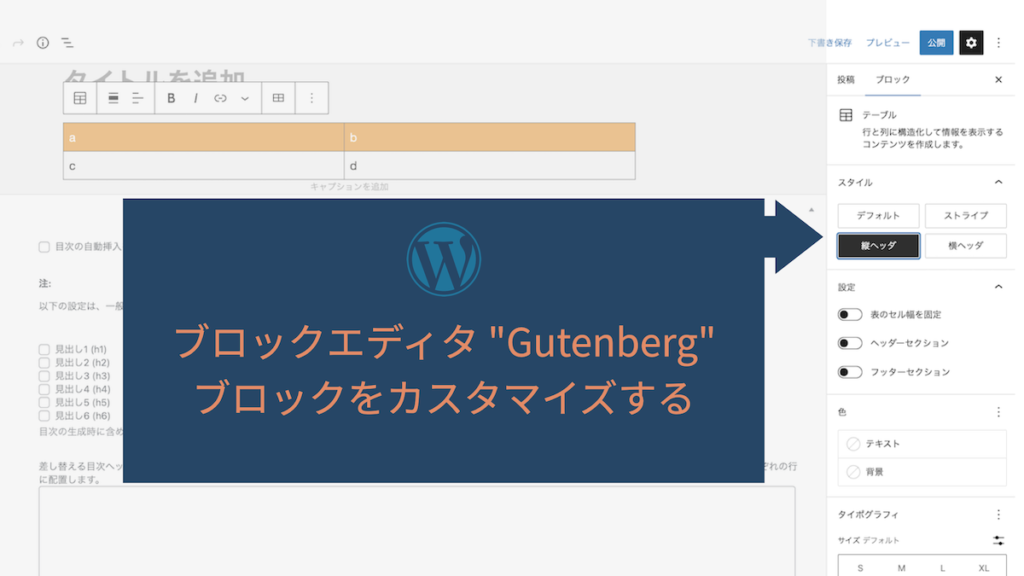
WordPressのブロックエディタ “Gutenberg” でスタイルメニューをカスタマイズする

WordPressのブロックエディタ “Gutenberg”
みなさんはWordpressのブロックエディタ “Gutenberg” は利用していますか?
私は個人のサイトでは、クラシックエディタを使っているのですが、非エンジニアにとってはブロックエディタの方が直感的で扱いやすいと言う方もたくさんいます。
もし、ある個人や法人からWordpressのテーマ開発を依頼されたときには、私はブロックエディタを扱いやすくカスタマイズすることがあります。
既存ブロックのスタイルメニューをカスタマイズ
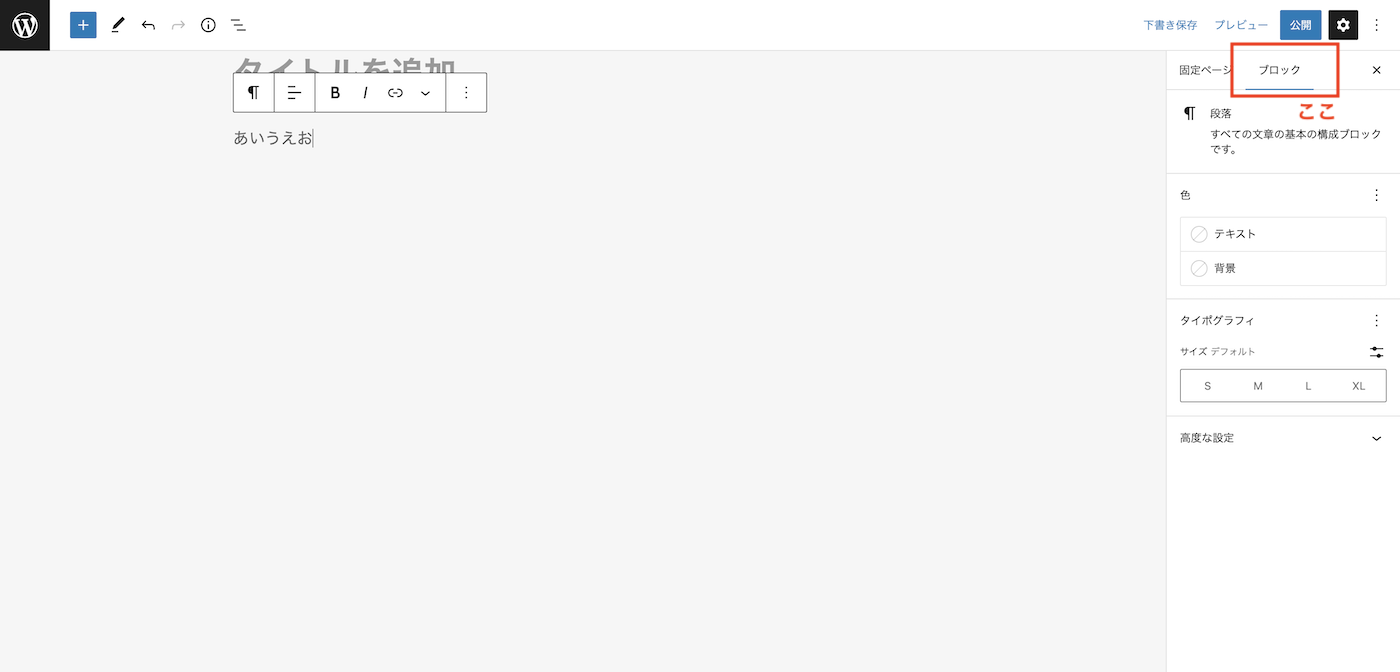
ちょっと正式名称を何と言うのか分かりませんが、ここです。

ユースケースとしては、今回は「表」を取り上げます。
例えば、いろいろな表のデザインを使い分ける必要がある場合とか。
前提として、CSSにはそれらのデザインがすでに定義されているとします。
今回は
- 1列目をヘッダとして背景色等を適用させる vertical クラス
- 1行目をヘッダとして背景色等を適用させる horizontal クラス
という2つの表デザインがあったとします。
結論から言うと、function.phpに下記を記述します。
// 表に独自のカスタムボタンを追加
function add_table_menu(): void {
register_block_style(
'core/table',
[
'name' => 'vertical',
'label' => __('縦ヘッダ', 'txtdomain'),
],
);
register_block_style(
'core/table',
[
'name' => 'horizontal',
'label' => __('横ヘッダ', 'txtdomain'),
],
);
}
add_action('init', 'add_table_menu');そうすると、下記のようにボタンが追加されます。

もちろん、core/table の部分を変えれば他のブロック要素もカスタマイズできます。
また、今回はテーマの function.php に記述しましたので、そのテーマでしか適用されません。
もしプラグインとして抽出したければ、別途 plugins ディレクトリにプライグインとして定義すればOKです。
注意点
上記のように定義された場合に付与されるクラスは is-style-xxxという形になるので注意が必要。
実際のinline_classはそれぞれ vertical / horizontalとしていたが下記のようにCSSで定義している。
table {
width: 100%;
border-collapse: collapse;
font-size: 1.1rem;
}
table td {
border: solid 1px #606060;
padding: 0.5rem;
}
.is-style-vertical table tr:first-child {
background-color: #F7A440;
color: #FCFCFC;
}
.is-style-horizontal table td:first-child {
background-color: #F7A440;
color: #FCFCFC;
}参考
- Core Blocks Reference | Block Editor Handbook
- core/xxx が掲載されているので、みなさんのお目当てのブロックを見つけてください。
- 日本語版は こちら。